このサイトのタイトルロゴ「エンジニアステップ」にマウスを乗せると5px下に動くようになっています。この実装方法をご紹介します。テーマは「diver」です。

実装方法
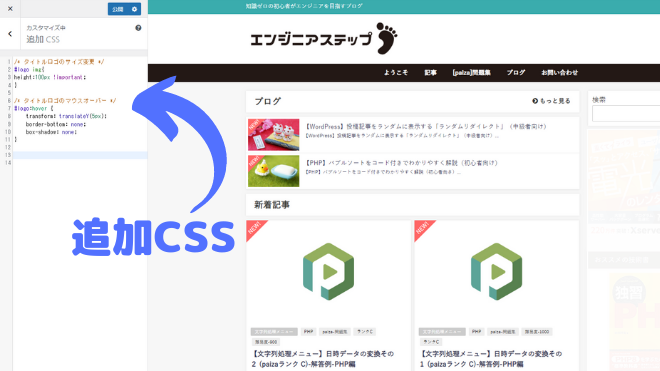
WordPressのダッシュボード > 外観 > カスタマイズ > 追加CSS にコードを書きます。

追加CSSにこちらのコードを貼り付けてください。
|
1 2 3 4 5 6 7 8 |
/* タイトルロゴのマウスオーバー */ #logo:hover { -ms-transform: translateY(5px); -webkit-transform: translateY(5px); transform: translateY(5px); border-bottom: none; box-shadow: none; } |
ちなみにタイトルロゴのサイズを変える場合はこちらのコードを貼り付けてください。
|
1 2 3 4 |
/* タイトルロゴのサイズ変更 */ #logo img{ height:100px !important; } |
ロゴのサイズは、856×212ピクセルで作っています。
大きさはお好みで、height:○○pxを変更してください。
このサイトのタイトルロゴのサイズは、100pxにしました。
OKならば「公開」をクリックして出来上がりです。